Shrine of St. Therese
Redesigning the National Shrine of St. Therese’s website into a digital sanctuary of peace and renewal
The Shrine of St. Therese, nestled in the tranquil wilderness of Juneau, Alaska, offers a sanctuary for peace, reflection, and spiritual renewal. It invites locals and visitors to immerse themselves in the breathtaking beauty of Alaska through its natural trails, vibrant gardens, and serene cabins.
My role
Project Lead
UX Designer,
Developer,
Project Manager,
Search engine optimization (SEO),
Website analytics,
Accessibility
Team
Project Manager (me)
Lead UX Designer (me)
Developer (me)
Stakeholders (x3)
Board of Directors (x6)
Project duration
July 2023 –
January 2024
A call for a digital transformation
The Shrine’s website struggled to convey its mission and engage its audience. Users often had difficulty finding key information, leading to frequent inquiries to Shrine staff. The Shrine sought a redesign to improve user engagement, showcase the Shrine’s breathtaking natural beauty, and align its website with its purpose. To understand their challenges and goals clearly, I collaborated with the staff through interviews, asking focused questions to identify the strengths of the current website and areas in need of improvement.
Identifying pain points
1. Oversimplified navigation
Essential information was missing, frustrating users while searching for basic details
2. Lack of engaging content
The website didn’t effectively guide users or inspire action, such as booking cabins or visiting the Shrine.
3. Disconnected design
The website design didn’t reflect the Shrine’s serene mission or natural beauty.
4. Outdated technology
Due to their dated CMS, staff struggled to update content and add new features.

Oversimplified navigation
Lack of engaging content
Disconnected design
Outdated technology
Creating user-centered content and structure
A central focus of this project was creating content that directly met the needs of the Shrines users. We identified key user groups and mapped out tasks users would commonly perform. With this understanding, we developed a detailed sitemap that prioritized these needs, ensuring the site would be intuitive and streamlined.
User goals
Resident

Rent a cabin
Make a prayer request
Learn about columbarium niches
User goals
Tourist

Plan a trip to the Shrine
Learn about the Shrine
Make a donation
Brainstorming for beauty and engagement
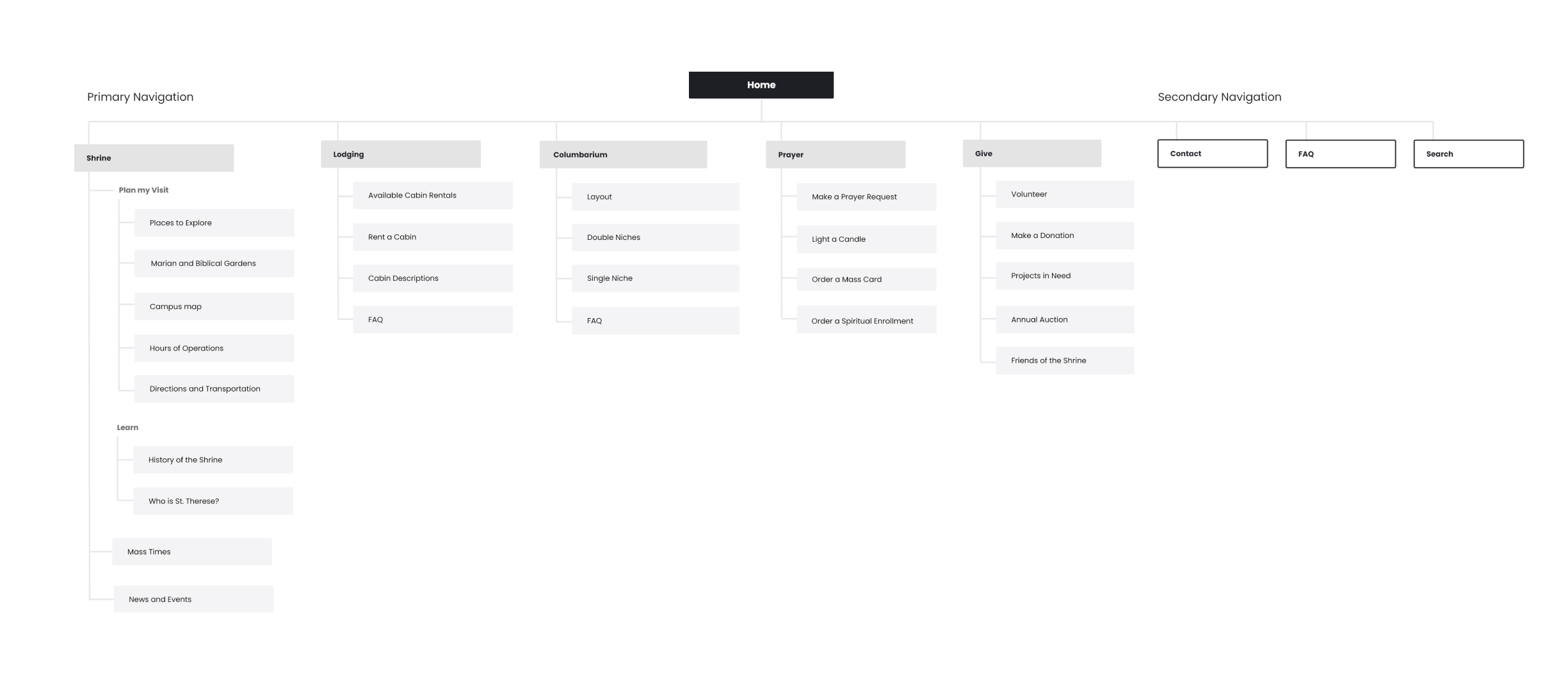
Navigation
Shrine of St. Therese sitemap

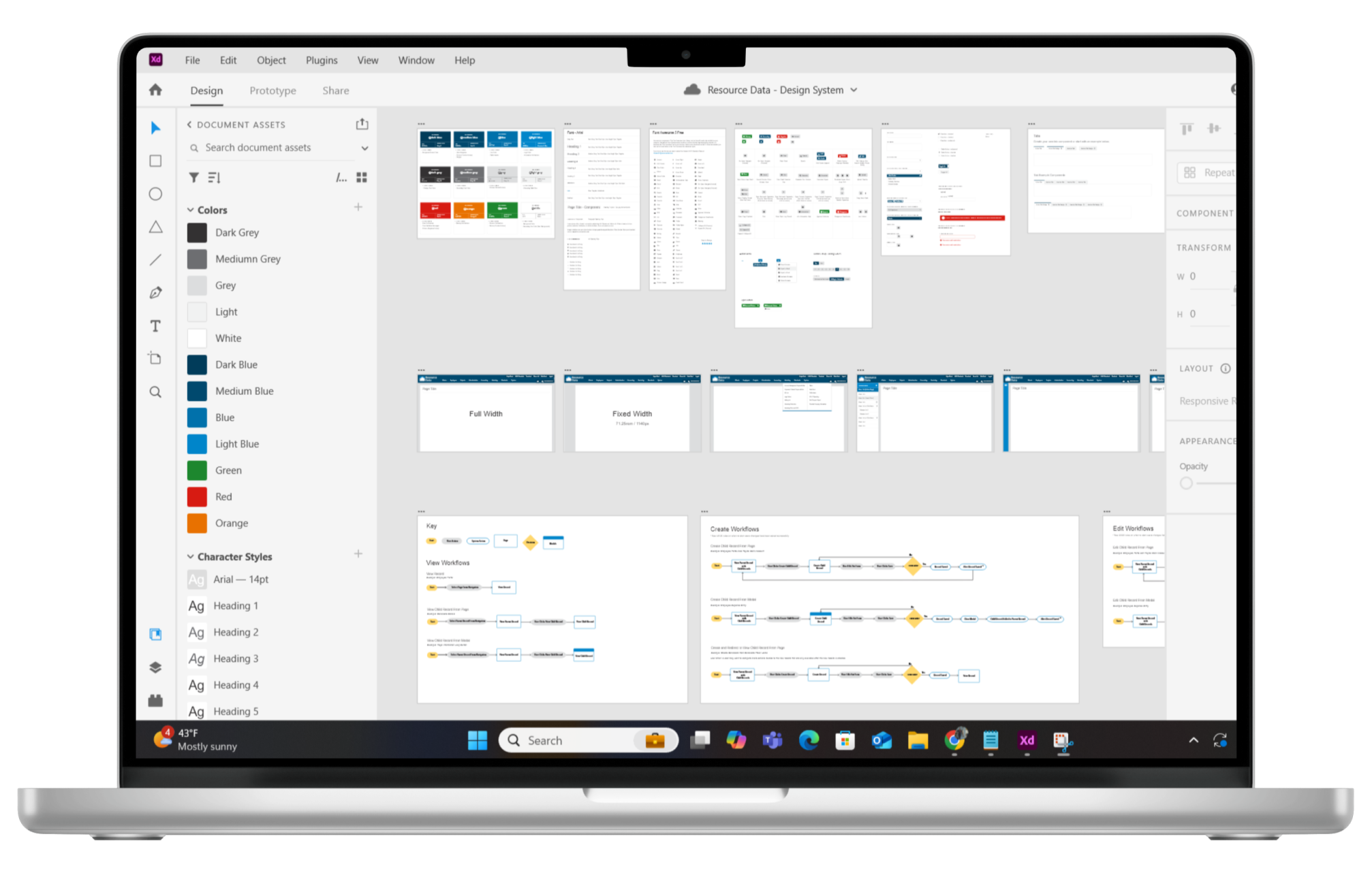
Designing modular templates
Clearly defined user stories allowed us to focus solely on using good design practices to build better features. We explored ideas through brainstorming, sketches, and How Might We sessions. Additionally, we discussed technical constraints with the development team, knowing that complex UIs would need to be created.
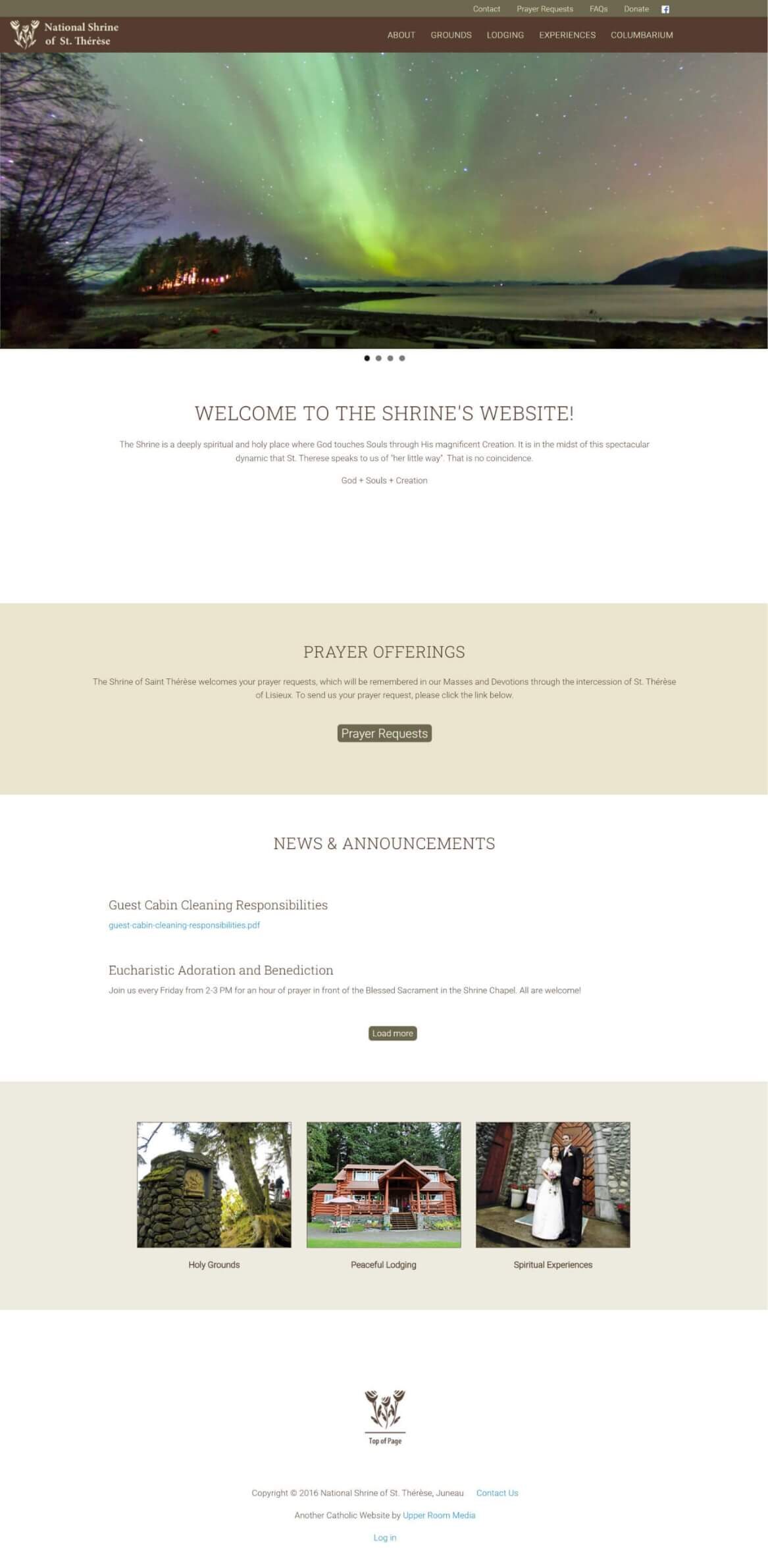
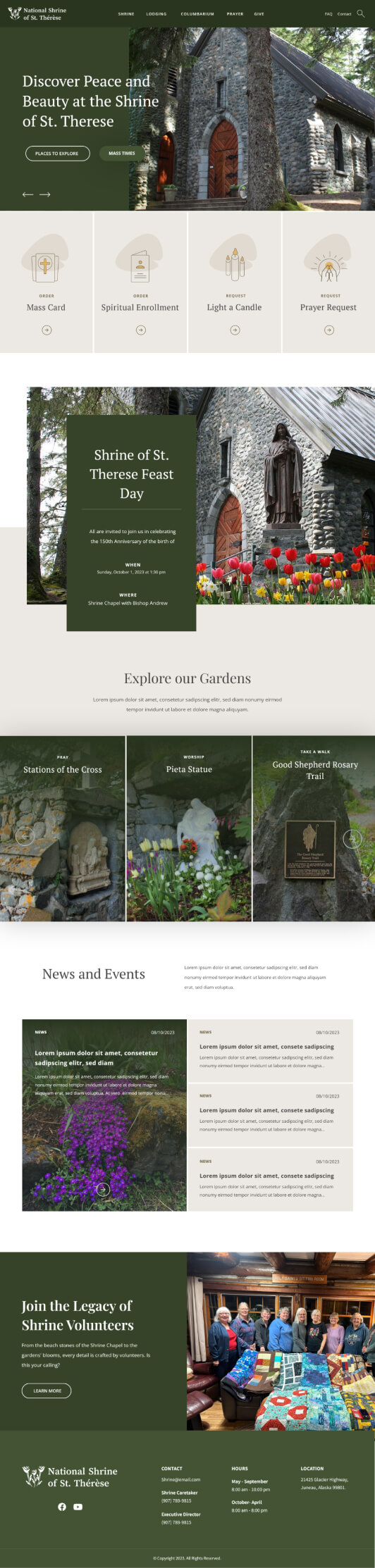
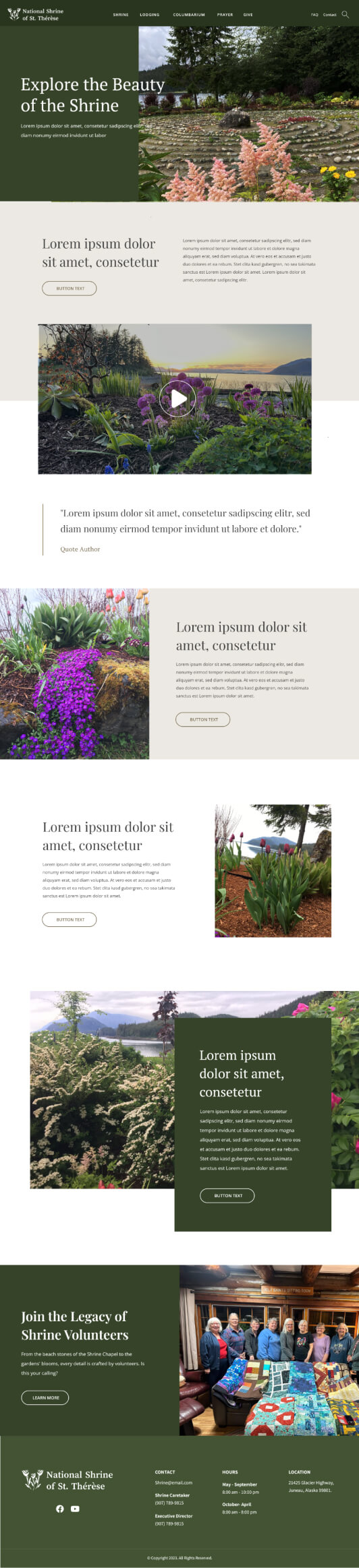
Desktop mockups
Home

Content landing template

Refining through collaborative feedback
After finalizing the designs, I presented them to the Shrine staff and their Board of Directors to gather valuable feedback. This iterative process ensured the design met user needs and the Shrine’s goals, refining elements based on input to improve usability, engagement, and overall user experience.
Design improvement
Photography-driven
Showcased the Shrine’s natural beauty through stunning visuals to create a meaningful connection with users.
Design improvement
Engaging layouts
Scannable pages with clear CTAs to guide users to key actions.
Design improvement
Flexible templates
Empowered Shrine staff to provide more meaningful content through easy-to-update, modular design blocks.
Developing a content-rich website
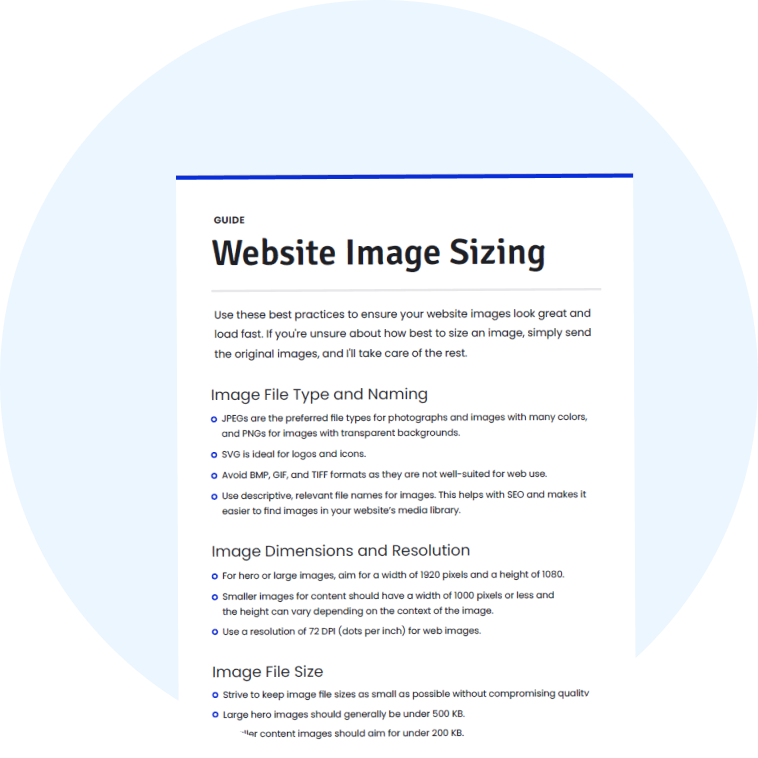
Once the design templates were approved, I built the website using WordPress and Elementor, focusing on accessibility, SEO, content quality, and development of best practices. The staff provided most of the content and images, and I supported them with guides on writing engaging content and selecting high-quality images. This collaboration resulted in a visually appealing, user-friendly, and content-rich website.
Testing and refinement
I led the Shrine staff through a round of testing, including content checks and functional and browser compatibility testing across devices. We worked together to address any issues, with me guiding them through the process as this was a new experience for them.
Launch and lasting impact
To ensure a smooth launch, I trained the Shrine staff to confidently manage their new website using WordPress and Elementor. Once ready, we launched the site seamlessly. Adding Google Analytics, absent from the old site, provided immediate insights into user engagement, significantly enhancing how the Shrine connects with its audience.
Active users
25k
Bounce rate
45%
Average session duration
2m 53s
Views per session
2.6
Going beyond development
While I also took on the development of the entire website—setting up payment processing, Google Search Console, and Google Analytics—the true heart of this project lies in the design process and its lasting impact. This case study dives into how thoughtful design transformed the Shrine’s digital presence, fostering deeper connections with its audience.
Lessons in creativity
This project was great experience in juggling multiple roles—project manager, designer, and developer. While it was a lot to balance, the flexibility and collaboration of the Shrine staff made the process both rewarding and enjoyable.
Pushing creative boundaries
While I presented two design concepts, they were subtly different. Looking back, I could have challenged myself to create more distinct options—one aligning closely with the client’s vision and another more innovative, reflecting their goals and the need to stand out.
Mastering schedule management
I was pregnant during this project with a baby due just a month before the launch. I had to work hard to keep the project on track. Although the Shrine wasn’t in a rush, maintaining open communication, providing clear guides, and holding regular check-ins helped us stay aligned and launch on time.